Auto-Generated UIs
Windmill automatically generates user interfaces (UIs) for scripts and flows based on their parameters.
You might also be interested by Windmill's App editor, providing a comprehensive solution to customize UIs and interactions for your scripts and flows.
By analyzing the parameters of the main function, Windmill generates an input specification for the script or flow in the JSON Schema format. Windmill then renders the UI for the Script or Flow from that specification.
You don't need to directly interact with the JSON Schema associated with the Script or Flow. It is the result of the analysis of the script parameters of the main function and the optional UI customization.
The parsing of the main function will be used to generate an UI for scripts, or scripts used as flow steps (useful to link steps together). The auto-generated UI of a flow is made from Flow Input.
In the UI customization interface, you can refine information that couldn't be inferred directly from the parameters, such as specifying string enums or restricting lists to numbers. You can also add helpful descriptions to each field.

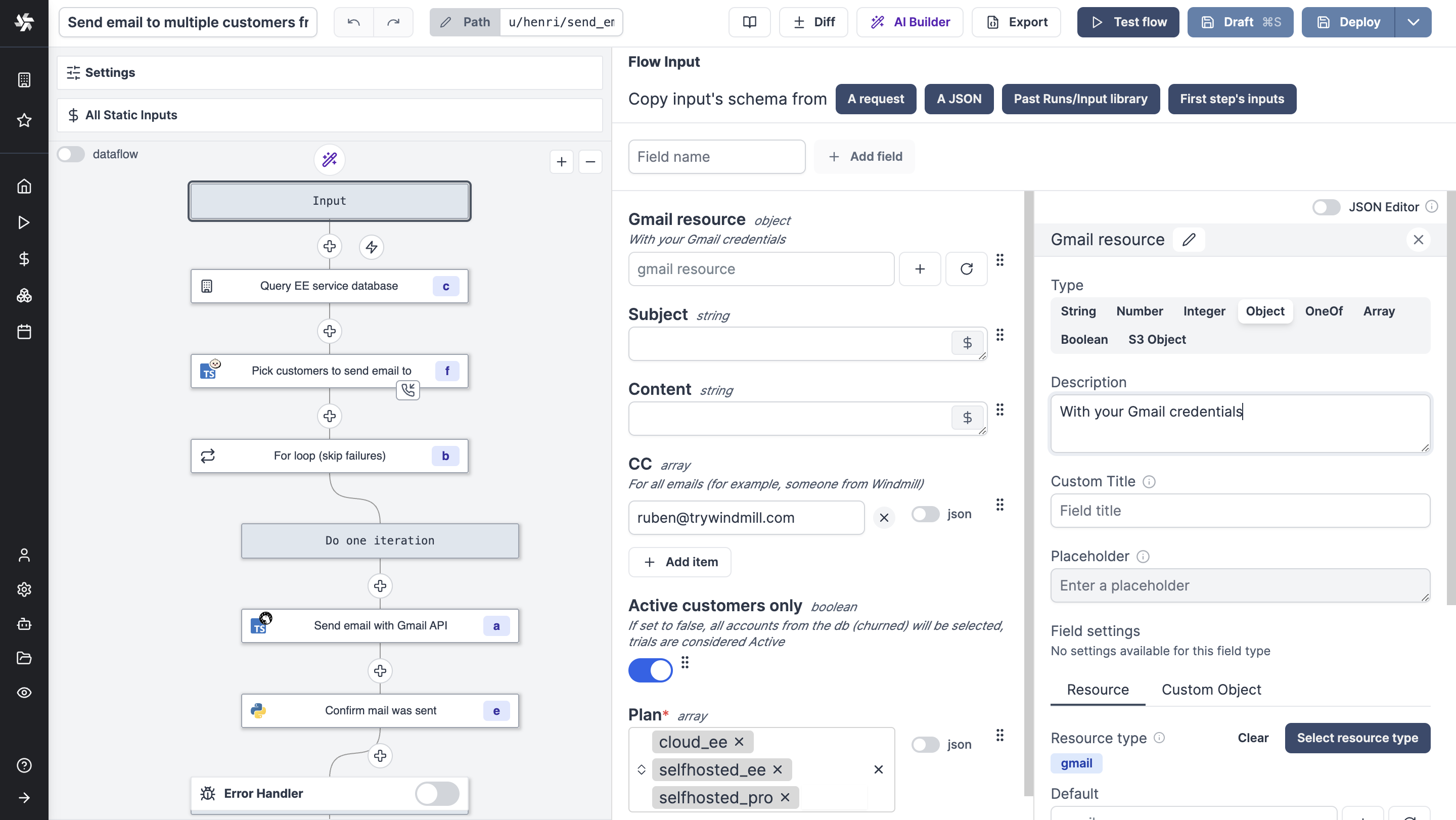
Advanced Settings
Scripts' main function or flow input arguments can be given advanced settings that will affect the inputs' auto-generated UI and JSON Schema.
Here is an example on how to define a Python list as an enum of strings using the Generated UI menu.
Each argument has the following settings:
- Name: the name of the argument.
- Type: the type of the argument: Integer, Number, String, Boolean, Array, Object, or Any.
- Description: the description of the argument.
- Custom Title: will be displayed in the UI instead of the field name.
- Placeholder: will be displayed in the input field when the field is empty. If not set, the default value (directly set from the script code) will be used. The placeholder is disabled depending on the field type, format, etc.
- Field settings: advanced settings depending on the type of the field.
Below is the list of advanced settings for each type of field:
| Type | Advanced Configuration |
|---|---|
| Integer | Min and Max. Currency. Currency locale. |
| Number | Min and Max. Currency. Currency locale. |
| String | Min textarea rows. Disable variable picker. Is Password (will create a variable when filled). Field settings: - File (base64) | Enum | Format: email, hostname, uri, uuid, ipv4, yaml, sql, date-time | Pattern (Regex) |
| Boolean | No advanced configuration for this type. |
| Object | Advanced settings are Resource Types. |
| Array | - Items are strings | Items are strings from an enum | Items are objects (JSON) | Items are numbers | Items are bytes |
| Any | No advanced configuration for this type. |
Test Code
In Windmill Web IDE or VS Code extension, auto-generated UIs can be directly used in the script & flow editors to test your code.
Build App
You can generate a dedicated app to execute your script or flow.
This is the recommended way to share scripts and flows with operators, with the second option being of sharing the script and variables it depends on (but operators won't be able to load variable directly from the UI/api, only use them within the scripts they have access to).
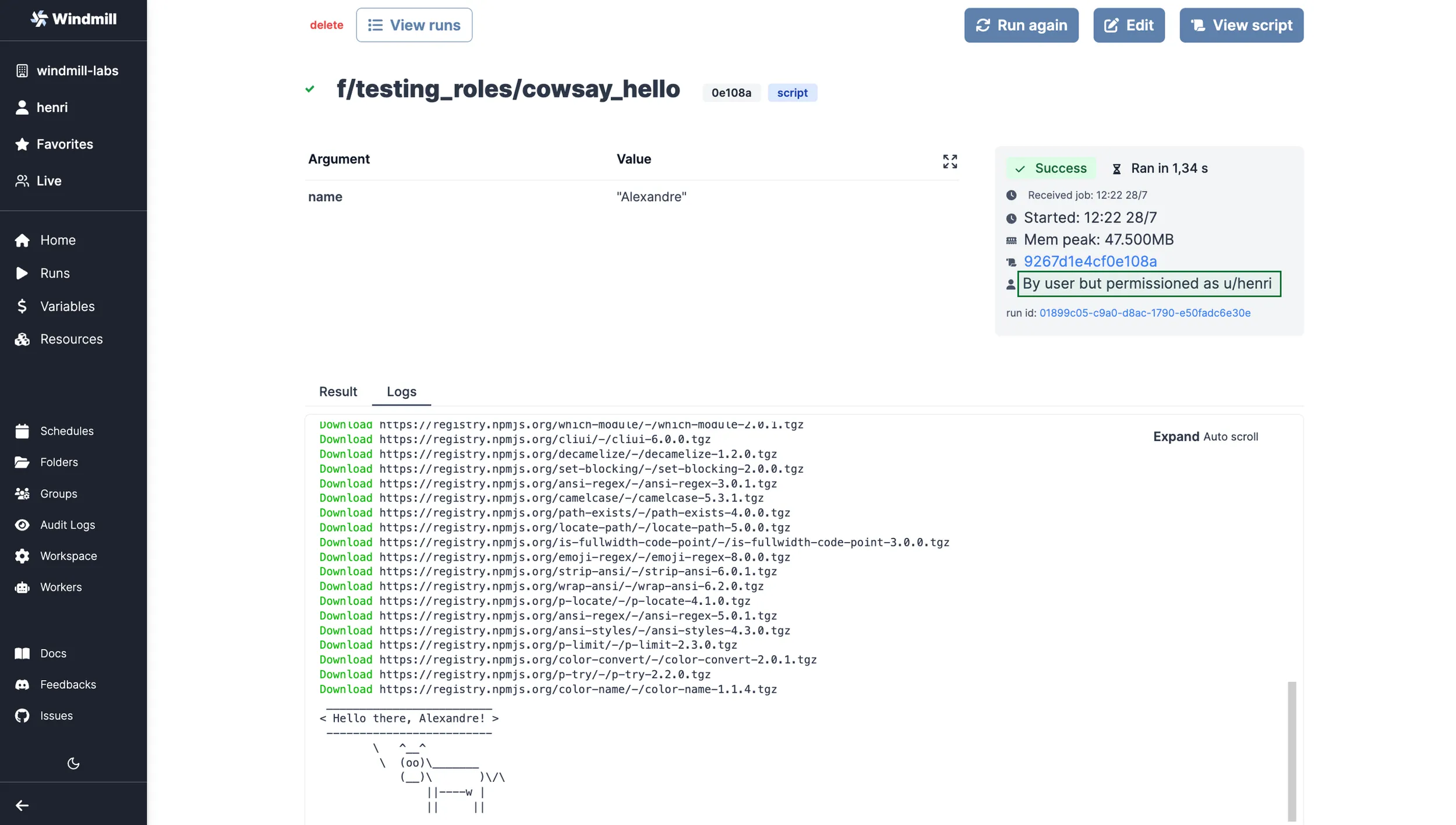
The apps will be permissioned on behalf of the admin/author, the user is still identified at the time of execution from the Runs and Audit Logs menus.

View from the Runs menu.
At last, this is an easy way to get an app for your scripts and flows to be customized with Styling and Components.
Types
Each type in Windmill has its own UI representation.
You can also check special types that are types that are made by Windmill and have a particular behavior in the UI.